티스토리 뷰
if문이란?
조건이 참인 경우 입력한 명령을 실행하게 되는데요. 조건이 거짓이라면 다음 조건으로 넘어가게 됩니다.
let number = prompt("입력되어 있는 숫자는 몇일까요?", "");
if(number == 15) {
alert("15를 입력하셨네요! 정답입니다!");
}
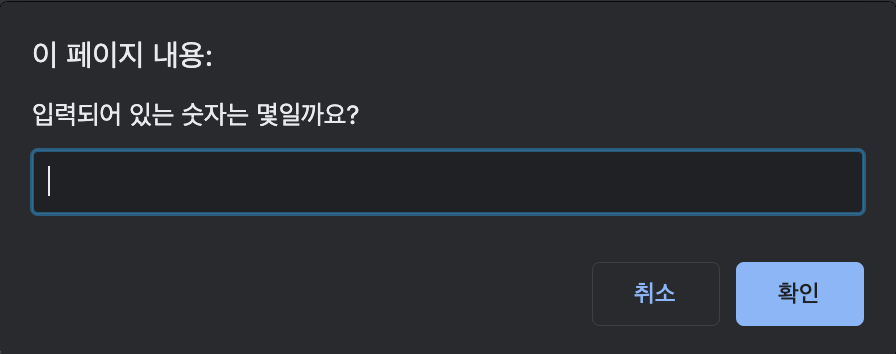
위와 같이 코드를 작성한 후 html 파일을 열어 결과를 살펴보겠습니다.

사용자에게 입력되어 있는 숫자는 몇인지 prompt를 이용해 질문합니다.
사용자가 입력한 숫자가 number 변수에 저장되고,
number가 15와 같다면 정답이라고 메세지창을 띄워줍니다.
15를 입력했을 때의 결과 화면을 보겠습니다.

else if
let number = prompt("입력되어 있는 숫자는 몇일까요?", "");
if(number == 15) {
alert("15를 입력하셨네요! 정답입니다!");
} else if(number == 20) {
alert("틀렸습니다. 숫자를 내려서 생각해보세요!");
}
사용자가 입력한 값이 15가 아닐 경우 다음 조건인 20과 같은지 비교해보게 됩니다.
이때 사용자가 입력한 값이 20일 경우

이렇게 메세지창을 띄우게 됩니다.
조건을 여러개 더 달수도 있는데요.
let number = prompt("입력되어 있는 숫자는 몇일까요?", "");
if(number == 15) {
alert("15를 입력하셨네요! 정답입니다!");
} else if(number == 20) {
alert("틀렸습니다. 숫자를 내려서 생각해보세요!");
} else if(number == 10) {
alert("틀렸습니다. 숫자를 올려서 생각해보세요!");
}위 코드와 같이 여러 조건에 따라 명령을 하고 싶을 때 써주면 됩니다.
else
let number = prompt("입력되어 있는 숫자는 몇일까요?", "");
if(number == 15) {
alert("15를 입력하셨네요! 정답입니다!");
} else if(number == 20) {
alert("틀렸습니다. 숫자를 내려서 생각해보세요!");
} else if(number == 10) {
alert("틀렸습니다. 숫자를 올려서 생각해보세요!");
} else {
alert("다시 생각해보세요.")
}
코드는 위에서 부터 실행되기 때문에 차례로 읽어 들이며
15가 아닐 경우 20이 맞는지 비교하고, 20이 아닐경우 10인지 비교하게 됩니다.
조건을 써줬던 15,20,10이 모두 아니라면 else의 명령이 실행하게 됩니다.
반응형
'Frontend & Publishing > Javascript' 카테고리의 다른 글
| Javascript localStorage, sessionStorage 정리 (0) | 2022.09.27 |
|---|---|
| Javascript for문 [반복문] (0) | 2021.08.04 |
| Javascript switch문 [조건문] (0) | 2021.08.04 |
| Javascript while문 [반복문] (0) | 2021.07.16 |
댓글
반응형
최근에 올라온 글
공지사항
